top of page
導入演出の大事さ&UIから設計しちゃうゲーム制作のススメ +小ネタ
筆者:吉良(きよ)
どうも。吉良(きよ)と申します。主にRPGアツマールで公式ゲーム制作のお仕事をしたり、
動画編集をお仕事としてやったりしています。
今回の記事では、公式ゲームでUI設計やイベント演出をお手伝いしてきた中で
「こう作った方がなんか最終的なゲームのクオリティが上がりそう」と学んだもの。
そのノウハウを少し共有できればなと思っております。
まだまだ未熟者のくせに偉そうな内容になってますが、どうか優しい心で聞き流していただければ幸いですm(_ _)m
1:導入演出の大事さ
***
例えば!
誰かが、作りたいゲームが決まって「物語の導入シーンを作る」ことにしました。
その誰かは、こう考えました。
「とりあえず世界観を説明したいなぁ……。
よし、イベントコマンドの”文章のスクロール表示”を使って、この壮大な世界観を説明しよう!」
……。
……ちょ、ちょっと待ってください!
それ、本当に文章スクロールの表示でいいですか…?
導入は…もっと、めっちゃかっこいい方がよくありませんか!?
ゲームの導入シーンというのは、どんなプレイヤーでも100%遭遇するシーンですよね。
「このゲームいいかも!もうちょっとだけやろう」と思わせることができるかどうかが決まる
とってもとっても重要な場面ですね。
プレイヤーには、できるだけ「おお!面白そうだ!」と初っ端から思ってほしいですよね!
であるならば、
ゲーム導入時点でプレイヤーの気持ちを盛り上げるためにはどういった工夫があるのか?
といった内容を、私がお仕事の中で経験したことをもとに少しだけお話しさせていただきます。

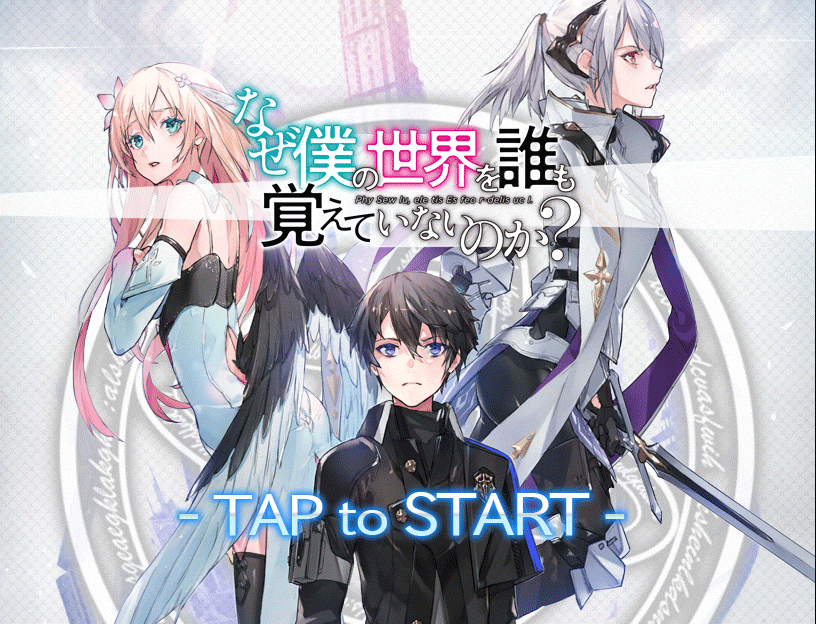
「なぜ僕の世界を誰も覚えていないのか?」細音啓先生著作の大人気ライトノベルです。
こちらのゲームはRPGアツマール公式タイトルとしてたつとりさんが制作しました。
現在、RPGアツマールで10万プレイを突破した人気タイトルになってます!
ゲームシナリオにmt.sajiさん、音楽・効果音にもりへーさん&Deoさん、デバッガーにあるふぁさん、
演出面やタイトル画面デザイン等で私がお手伝いとして協力させていただきました。

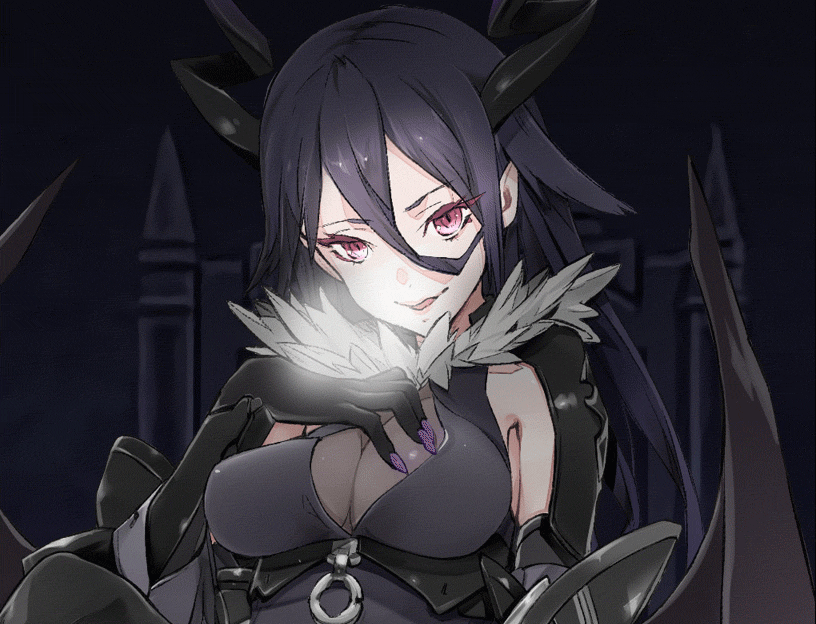
こちらのゲームではニューゲームを押してからおよそ5秒後に、物語の重要ポジションである敵の親玉が……
画面外から艶めかしく息を吐きながらフェードインしてきますッ
人によってはすごくセクシーに感じるかもしれませんねェ!(実際そういうコメントが多くついてた笑)
私がこのシーンを作成し、お披露目をしたとき……
制作チームメンバーやプロデューサーから「すごく良い!」と高い評価をいただきました。
では、なぜ世界観の説明ではなく、この衝撃的シーンからスタートすることにしたのか?
このゲームの世界観設定として、「荒廃した世界に主人公が突然ワープ。そこは、自分が元いた世界では滅んでいるはずの魔族たちが支配者となり、人間達は地下に逃げ怯えながら暮らすifの世界線だった…。」
という中々シリアスな設定があったりするのですが。。
もし、仮に……その内容を文章スクロールで説明されても……
頭に入ってこないし読むの面倒だし……飛ばすか!
と、私は思ってしまうのです。
ですので、私はこのゲームの導入演出を作ることになった時
「どうやってプレイヤーに、このゲームへの興味を持たせようかな?」
「どうやったら物語の導入シーンを乗り越えて、たつとりさんが作った素晴らしいゲームシステム部分までプレイヤーたちが生き残ってくれるだろうか?」
そう考え、深く悩みました…。ええ、それはもう深く…。
唸っていても仕方ないと思った私は、Youtubeで名作RPGや流行のソーシャルゲームのプレイ動画を見漁り、世のゲームの導入演出はどうなっているのかを研究してみることにしました。
…すると、5~6割ぐらいのゲームに”とある共通点”が存在することに気が付いたんです!
ゲーム冒頭にクライマックスシーンを持ってきているのです。
例を上げますと「アンチャーテッドシリーズ」「FF15」「プリンセスコネクト:RE」「デスティニーチャイルド」などなど……
最初からクライマックスで、プレイヤーの気持ちを盛り上げるのは効果的だとわかりました。
先ほどのスクリーンショットのセクシーな女ボスは、本来ならばゲーム終盤で登場するキャラクターです。それを、敢えてゲーム冒頭に持ってきて盛り上がりを作る…
ゲーム開始後すぐに美人のボス敵を出しちゃえばプレイヤーの気持ちが昂るんじゃないか!?
と思いついたんですね!
このように、まずは「どんな冒頭だったらかっこいいかな?盛り上がるかな?」と色々なゲームを参考にしながら頭の中で映像をイメージし……
「敵の親玉が吐息を吐きながらフェードインしてきたらいいな!そのあと画面が揺れて上から瓦礫が降ってきて~……」
と、世界観を説明することよりも、まずは「盛り上がりそうなシーン」のイメージを固めて、
「じゃあ、それをどうやってツクールで表現しようかな?」と考える手順を私は踏んだのです。
まぁ……何が言いたかったのかというと……
プレイヤーがゲーム開始して30秒後にどう思うか?を考えると必然的に導入が盛り上がるものになりますよ!
ということですね!
2:UI設計から作っちゃうゲーム制作のススメ
先ほど色々と語らせていただいた「プレイヤーの気持ちを盛り上げる」「プレイ寿命を延ばす」
この2点において、ゲーム全体のUIデザインというものは物凄く密接に関わっていると私は思っています。

「邪神ちゃんドロップキック~和気あいあい殺伐バトル~」
ユキヲ先生著作の大人気コミックを原作にRPGアツマール公式でゲーム化がされました。
僭越ながら、こちらの作品のメイン制作を私が担当させていただきました。
戦闘システム面であぐりさんに、イラスト関係でふりょーひんさん、ぺりりさん。シナリオでドラム瓶さんにご協力いただきました!
今年の夏にアニメ化し、11話テレビ放送に合わせ毎週ゲーム更新を行った思い出の詰まったゲームです。この間30万プレイを突破しました!うれしー!
今回はこのゲームを制作した際の体験談を少しお話しさせていただきます。
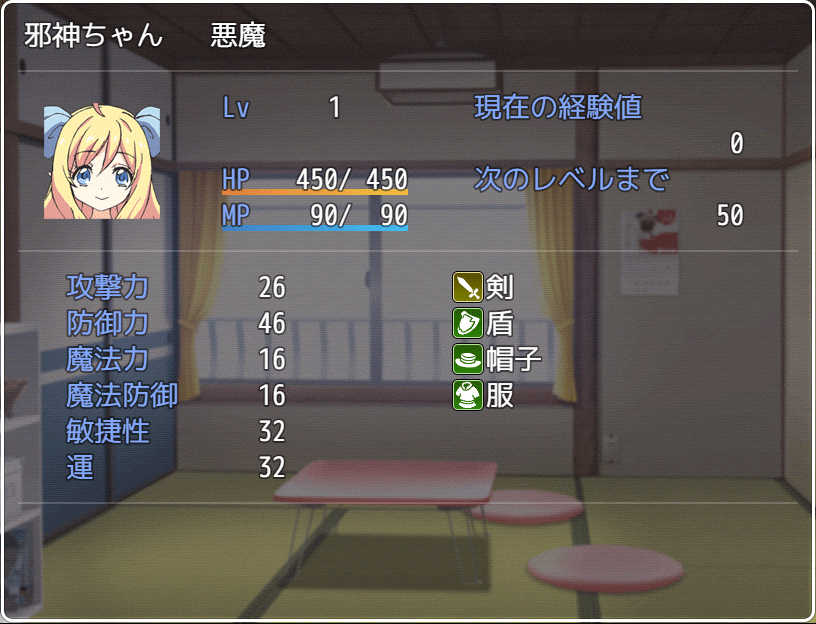
↑のスクリーンショットはゲーム内に登場する「キャラクター育成画面」のUIです。
この画面は、ツクールデフォ機能や汎用性の高いプラグインはほぼ使わずに、
ピクチャ表示とピクチャにタッチ判定を持たせるプラグインを駆使してゴリ押しで作られています。
「え?なんでそんな面倒なことを?デフォでもキャラ育成システムくらい作れるよ?」
そうお考えの方も多いと思います。
確かにその通りかもしれません……
しかし、もしこの育成画面がデフォルト機能や汎用性の高いプラグインのみで作られていたら…?
↓

う~ん。。ちょっと見慣れすぎてて気分が上がりませんよね…。。
ウィンドウの装飾やパラメータの位置等は変えられるので、これは極端な例ではありますが、
やはりデフォルト機能や汎用性の高いプラグインに頼りすぎるとそれを前提としたUI設計になりがちなんです。
プレイヤーとしては、やっぱりゲームのどんな場面でも「お!」と思いたいですよね
ボタンをタップしたら、ボタンがぷよんっと跳ねると気持ちがいいものです。
UIシステムや演出を作る際、汎用性の高いもので組もうとするとどうしても素っ気ない感じになりがちです。
「んん…?ストーリーを見せたいからゲームを作ってるんだよ!?UIとかどうでもいいでしょーが!」
とお考えの方も多いと思います。しかし、下手をすると……
「なんか見たことあるツクールっぽさ」が原因でゲームに手をつけてもらえないという可能性も多少はあると私は思っています。
ゲームを手に取ってもらえなければ、ストーリーも見てもらえませんね…。
ゲームをもう一歩、クオリティ高く見せたい!まず手に取ってもらいたい!
そう考えたとき、私は以下の方法を取ってみることにしました!
【まず実装のことは考えず、Photoshop等のデザインツールで設計してみる】

邪神ちゃんのゲームを作るとき、まず私はツクール上での実装のことなど何も考えずに
Photoshopで色々なゲームを参考にしながら各画面のUIデザインを作っていきました。
こういったデザインツールでの組み立ては、超直感的に色々といじっていけるのがメリットです。
初めからツクールのウィンドウ生成プラグインなどでイベントコマンド上に実装していくと
デザインの完成図が見えないまま曖昧に進んでしまうケースが多いと思います。
ある程度、ツクールに触りなれた人ならばPhotoshopの段階で多少無茶なデザイン設計をしても、なんだかんだでどうにかなるものです。(たぶん)
ピクチャ素材を作って、それにタッチ判定を持たせて内部実装はゴリ押し!
使えそうなプラグインがあったら作ったUIデザインに合わせて
トリアコンタンさんの「GUI画面デザインプラグイン」で位置調整する!
ほとんどの場合はこれでどうにかなります。
googleで検索すれば色々な解説が落っこちてるので色々試してみるうちに色々できるように
なると思いますよ!もしあれでしたら私に質問していただいても構いません。
【デザイン設計のアイデアが沸かない】

とは言ったものの、UIデザインは本当に難しいものです。
私も、色々と機会に恵まれて修行させていただきましたが、未だに得意とは言い難いです。
そういう時は、自分のゲームに似た雰囲気のゲームを探しましょう。
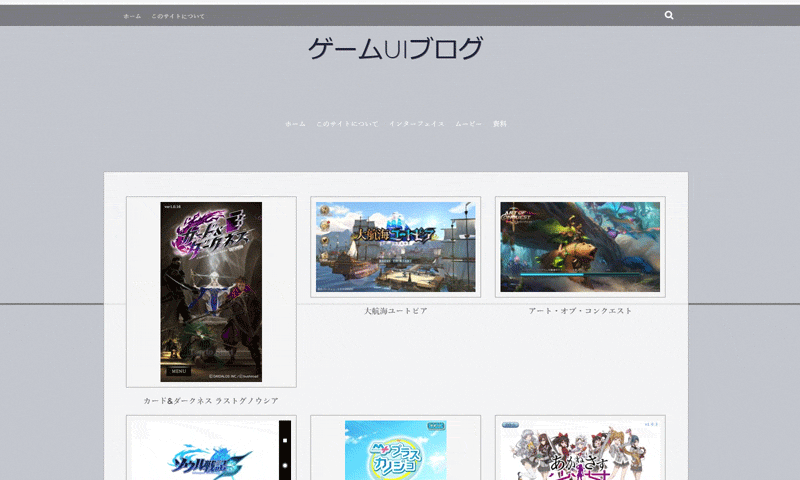
オススメさせていただくのは「ゲームUIブログ」です。
こちらのサイトには、配信されたアプリゲームの各画面のスクリーンショットがとんでもない量
掲載されています。
※リンクを貼っていいものかちょっと悩んだので、興味のある方はgoogleで検索してみてください。
まずは真似してみることからですね!
真似というのは完全なトレースでなければ誰もがすべきことです。プロのデザイナーや
ミュージシャン達も「真似をして技術を上げる」ことからスタートしています。
3:最後に
長々とあーだこーだ色々書いてしまいましたが、私が記事にしたかったことをまとめると
ゲームプレイ中、常にプレイヤーに「お!」と思わせたい
ゲームを手に取ってもらい、できれば最後までプレイしてほしい
であれば、ストーリーも大事だけど、ゲーム冒頭の演出や、タイトル画面、
システムUIのデザインもプレイヤーの感情を盛り上げる大事な要因
ツクールデフォルト機能や、汎用性の高いプラグインをそのまま使用すると
もしかすると手に取ってもらえないかもしれない
デザインから設計してしまって、それをどう再現するか考えた方が最終的な
クオリティは高くなる
と、言った感じでした!
少しでもお役に立てれば幸いです。閲覧いただき、どうもありがとうございました!
この記事はツクールMV製作者のアドベントカレンダー2018に参加させていただいてます。
他の方の記事は こちら !
もしよかったらこの記事をツイートで紹介してくださいッ!感想もお待ちしてます!
小ネタ
最近、ツクールMVでゲームを作る中で便利だったスクリプトを置いておきます!
おまけです!イベントコマンドのスクリプトから実行してください!
【ピクチャの範囲指定一斉消去】
for(var i = 0; i <= 99; i++){$gameScreen.erasePicture(i)}
0 と 99 の数字を変えることで範囲指定ができます!↑の場合は0~99が一斉消去されます。
【ピクチャが表示されてるかで条件分岐】
if($gameScreen.picture(1)){
ここの行に表示されている時の実行内容
}
else{
ここの行に表示されてない時の実行内容
}
「ここの行に~実行内容」と書かれている部分にスクリプトを入れることでピクチャ1番が
表示されているとき、ないときに処理を実行できます。
例えば、$gameVariables._data[4] += 1; とか入れたら変数4番に1を加算とかできるわけですね!
bottom of page
